Disable HTML in WordPress Comments
Disable HTML in WordPress Comments. By default, WordPress allows certain HTML tags in comments, such as <a> <em> <strong> etc. If you notice that many SPAM comments also have these tags. Most SPAM comments are made through bots and scripts, which use HTML tags.
If you disable only HTML from your WordPress comments, it can prevent a lot of spam. In this tutorial, we will show you how you can disable HTML tags in your WordPress comments.
This tutorial will only disable active HTML tags. So one can still post something like: & lt; a & gt; & lt; em & gt; & lt; Strong & gt;
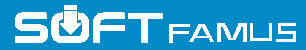
First, You add the URL in the comments so show it like this
This way is used for spam or comments backlinks. so How to Stop Comments URL in your website. so get started now.
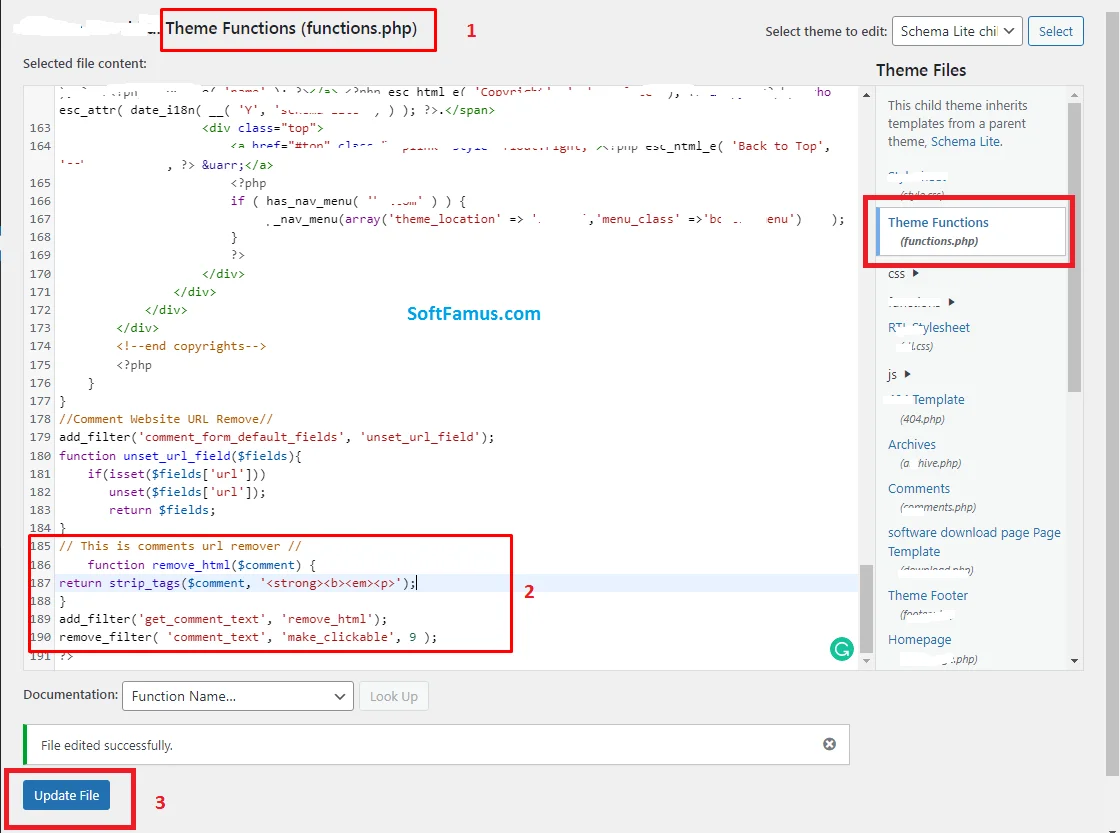
And it will appear, but the tags will not be active. So if someone uses strong tags, it will not make the text bold. Also, many SPAM bots do not have time to do this because this method takes a lot of time and it is not beneficial for them.
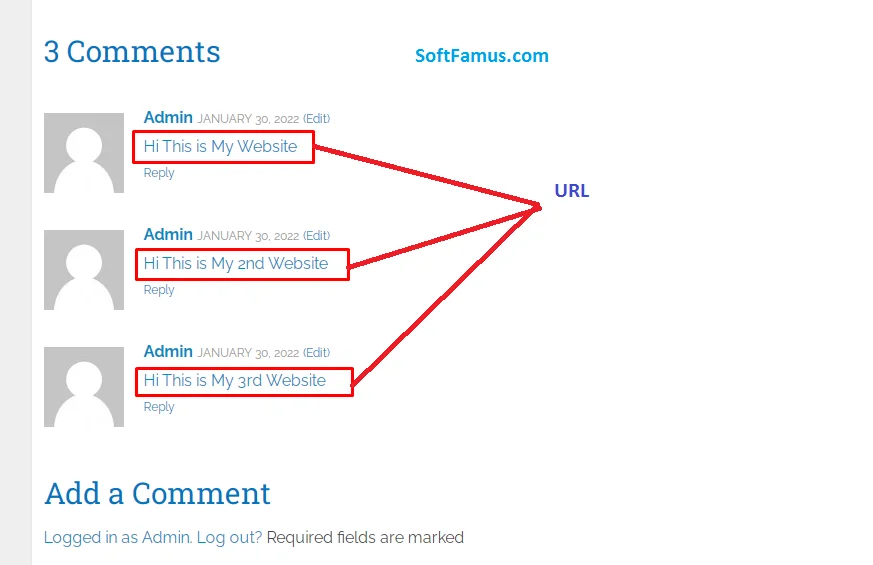
Go to your WordPress theme functions.php file edit and copy code and past hare on functions.php like this
All you have to do is open your functions.php and add the following code.
To disable HTML in WordPress comments, you can install and activate a plugin called “Comment Control” or “No HTML in Comments.” These plugins will strip any HTML tags from comments and prevent users from including them. You can also use the comment_form_defaults filter to remove the HTML tags. You will need to add this code in your functions.php file:
function wp_remove_comments_notes($arg) {
$arg['comment_notes_after'] = '';
$arg['comment_notes_before'] = '';
$arg['comment_field'] = '<p class="comment-form-comment"><label for="comment">' . _x( 'Comment', 'noun' ). '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>';
return $arg;
}
add_filter('comment_form_defaults','wp_remove_comments_notes');
This code will remove all HTML tags and allow only plain text in comments.
After Code
If you do not want to manually add this code yourself, the original author also offers a plugin that you can download. Just install and activate the Comment Link Remove and Other Comment Tools Plugin.
The best thing about this method is that you do not need to change the basic files. If you want to edit your core files, you can go to wp-includes / kses.php and edit the codes there.
How To Remove Website URL From WordPress Comment – SoftFamus
How to disable HTML in WordPress comments With Plugins?
You can easily disable HTML in WordPress comments by installing the Comment Link Remove plugin.
Log in to your WordPress dashboard, remove the comment link, and install and activate the plugin. For more details on how to install the WordPress plugin, see this guide.
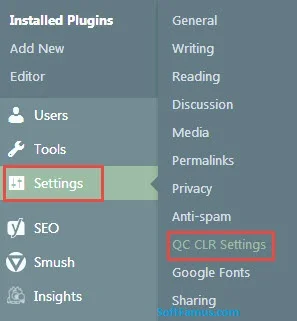
After installing the Comment Link Remove plugin, go to Settings in your WordPress Dashboard, and click on QC CLR Settings.
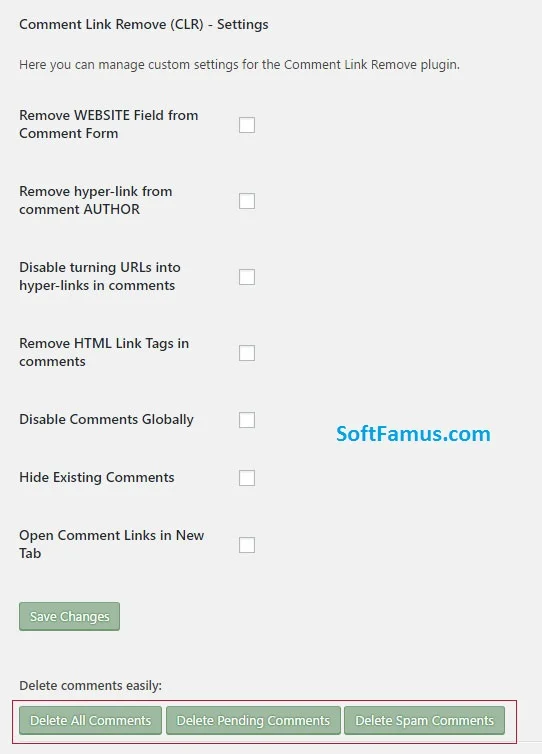
Now enable the 2 options below in the comment link removal settings.
Disable converting URLs to hyperlinks in comments.
Remove HTML link tags in comments.
This will disable the active HTML link tags in the comments. If someone adds HTML tags to the comments it will appear but the links will not work.
I hope this article has helped you disable HTML in WordPress comments.